Hey folks,
If you’re an ABAP developer and are looking for an IDE which beautifies your code, color coordinates it and makes it a fine coding experience, you’ve got to try writing ABAP in VS Code.
From the title of this blog, you must have understood that it will talk about ABAP in VS Code. Hence, it becomes important to first know what VS Code is. VS Code is short for Visual Studio Code, which is an open-source code editor developed by Microsoft. It can be used to enhance the functionality of any written code. Basically, it allows programmers to write, debug and run code, while supporting many languages.
In this blog, I will talk about how ABAP can be written in VS Code and whether the latter can replace the conventional SAP GUI.
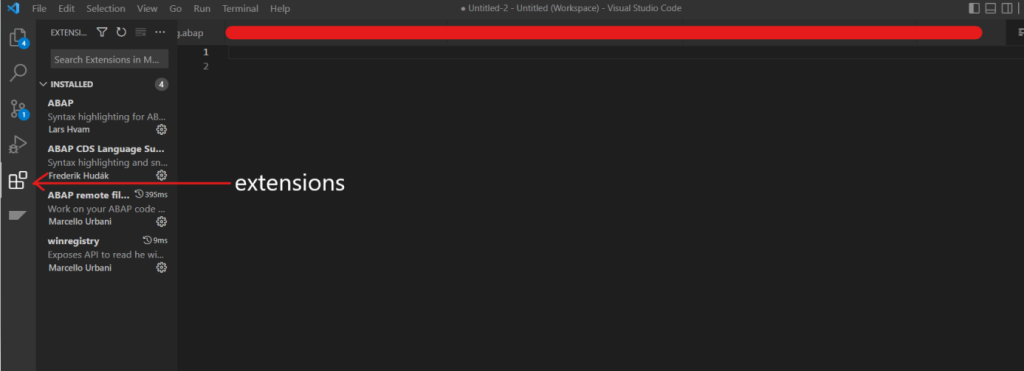
Note that after a connection is successfully created between SAP GUI and VS Code, the SAP plugin will be visible in the left corner below the ‘Extensions’ plugin.
Getting Started – Setup ABAP in VS Code
Activation of SICF Service in SAP HCM
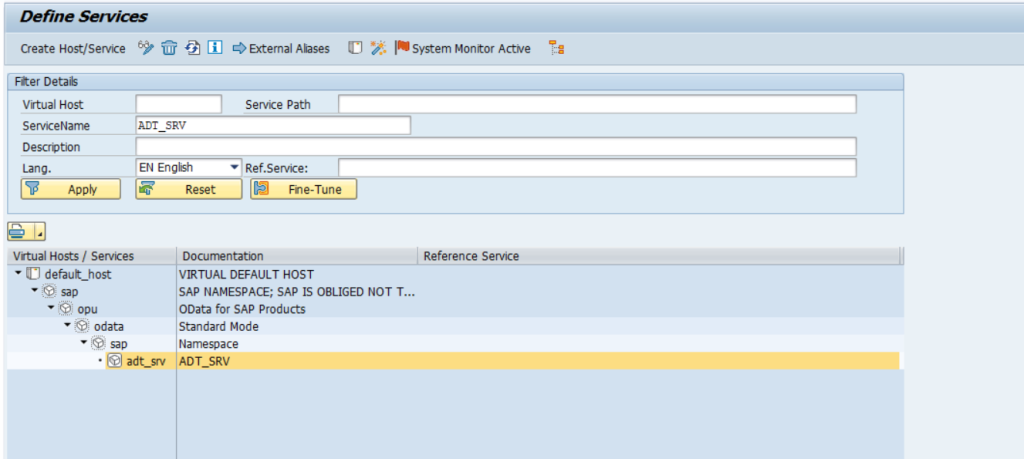
- Go to transaction SICF and search for ADT_SRV in Service Name.
What is SICF? SICF is a transaction provided by SAP which is used to support services for HTTP communication. For this, it uses the Internet Communication Manager (ICM) and the Internet Communication Framework (ICF).
To know more about SICF service and how to write one, follow this link.

- Right click on ‘adt_srv’ and click on Activate Service. If the service is already active, then only the Deactivate option will be visible.
This enables the service that allows code editors and IDEs to connect to your SAP system.
- After step 2 is performed, right click again and select ‘Test Service’. You should get the following in the browser.

Configuring VS Code
Now that you have activated the service in SAP GUI, the next steps involve downloading and activating extensions in VS Code. Let’s get started.
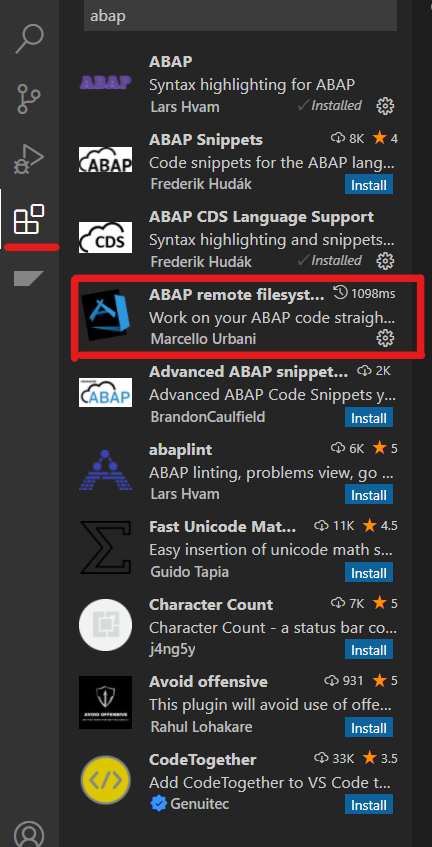
- Open VS Code and click on ‘Extensions’ or press ‘Ctrl+Shift+X’. Search for ‘abap’ and install ABAP remote filesystem. This will turn visual studio code into an IDE where ABAP development can take place, operating directly on the SAP server.


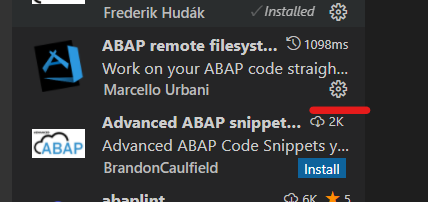
- Once it is installed, click on the settings button just next to ‘ABAP remote filesystem’ and go to Extension Settings.

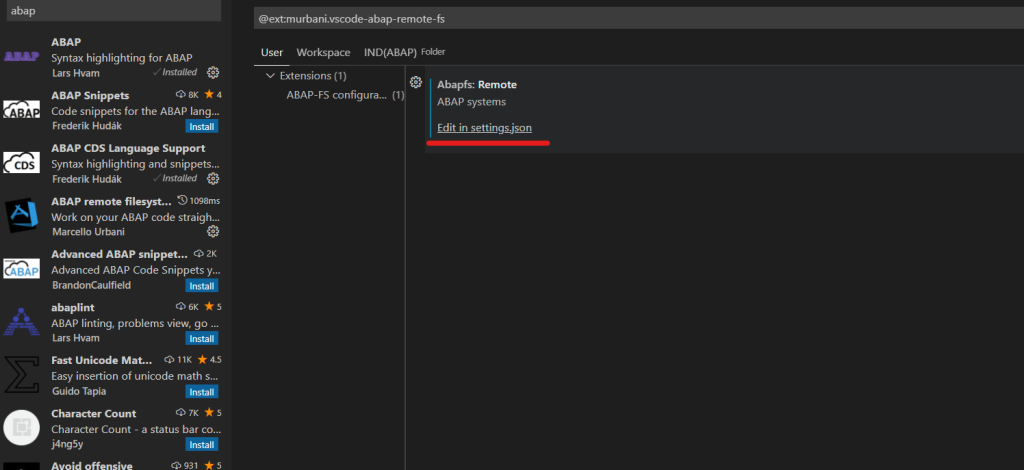
- Click on ‘Edit in settings.json’.

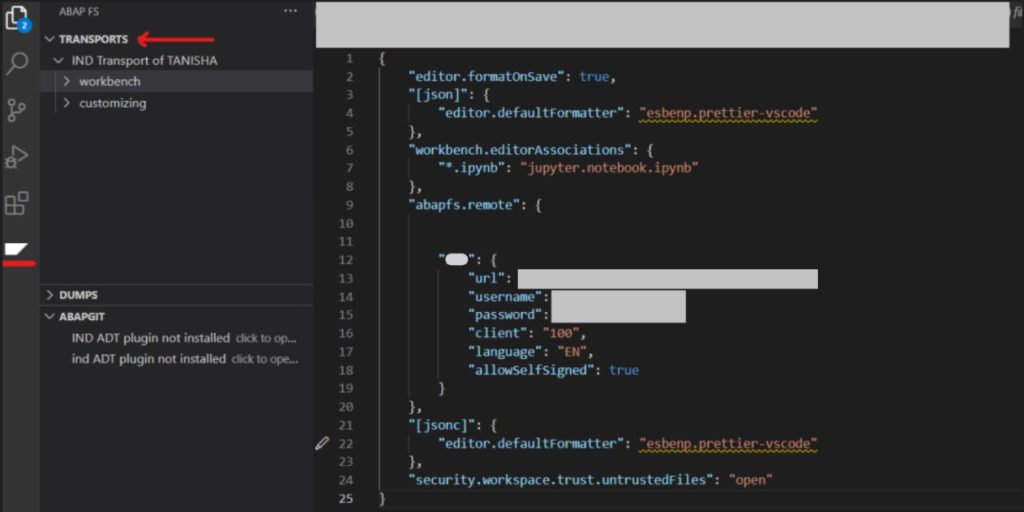
- Add the following code. Put SAP system label, username and password of the SAP system with which you are connecting your VS Code.
💡 This will create a profile for your system with which you can connect to, in VS Code. For example, if you are connecting client 100, then the username and password will be that of the mentioned client. Doing this, you will be able to set up the requirement to establish a connection with your SAP system.
{
"editor.formatOnSave": true,
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"workbench.editorAssociations": {
"*.ipynb": "jupyter.notebook.ipynb"
},
"abapfs.remote": {
"": { //Add SAP system label
"url": "",
"username": "", //Add username
"password": "", //Add password
"client": "100",
"language": "EN",
"allowSelfSigned": true
}
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"security.workspace.trust.untrustedFiles": "open"
}
💡 Please note that in the above code, you need to add your username, password, client and system label of the SAP system which you are connecting with VS Code.
Hurray! All steps are completed.

The SAP GUI symbol isn’t there yet because we have created the service and downloaded the extension but did not establish a connection between the two.
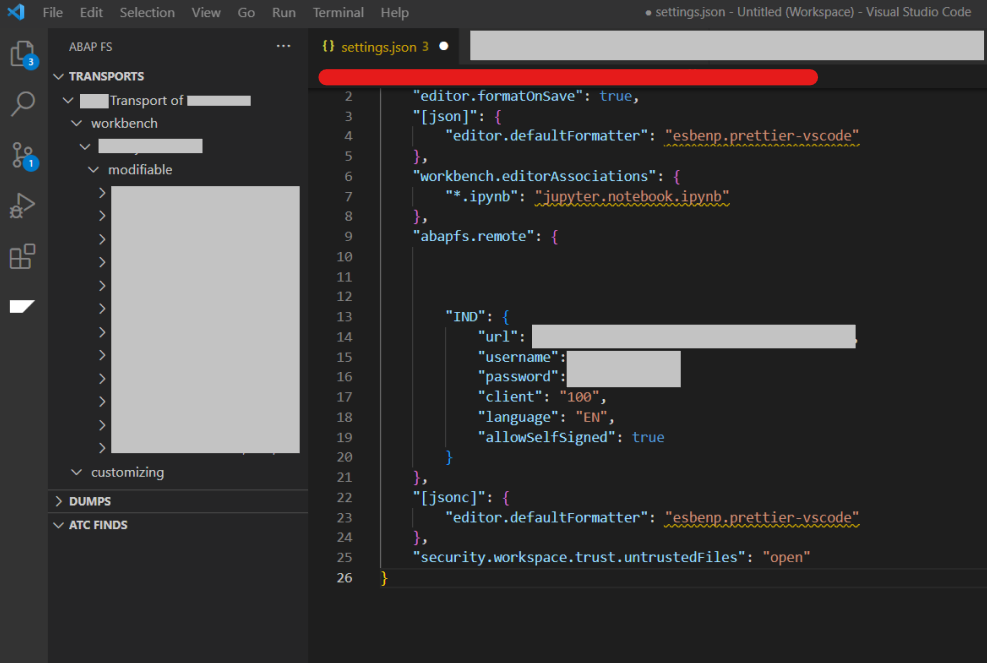
So, the final step is to press F1 and click on ‘AbapFs Connect to an ABAP System’. You will see the SAP GUI symbol on left side containing all your transports. You can now start working in VS Code.
This step is needed because, although your system profile is created but the linkage between the two (i.e., VS Code and SAP GUI) is not established. In order to do that, ‘ABAPFs Connect to an ABAP System’ is used.

Understanding ABAP with VS Code
Now that your setup is complete, you can begin creating your reports, classes, data elements, packages, etc. in VS Code.
Transport Requests
A transport request can be opened from the SAP plugin present in the sidebar.

💡 Whenever you are writing ABAP in VS Code, one thing to keep in mind is that you should already have a transport request created for your user because TRs cannot be created from VS Code.
ABAP Object (Data element and Class)
To give you a glimpse of how ABAP objects can be created using VS Code, I will be taking an example of creating a data element, class and report.
So, let’s begin!!
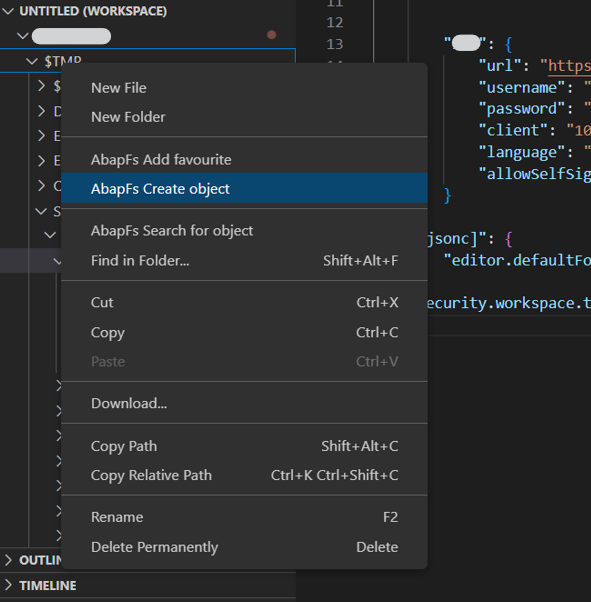
Whenever an ABAP object needs to be created in VS Code, you simply have to right-click in the workspace and select ‘ABAPfs Create Object’ as shown below.

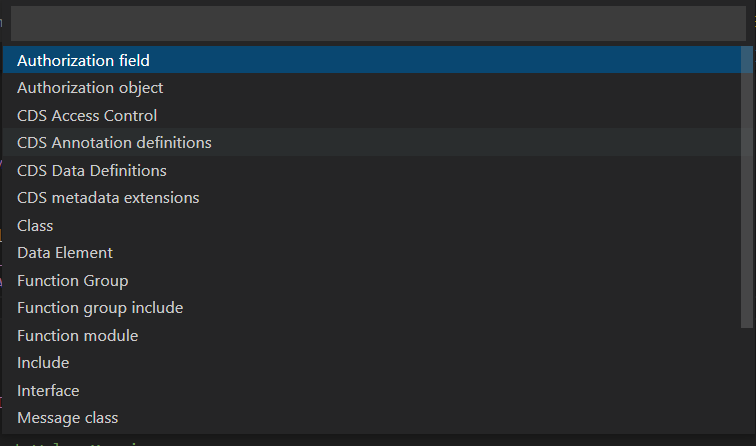
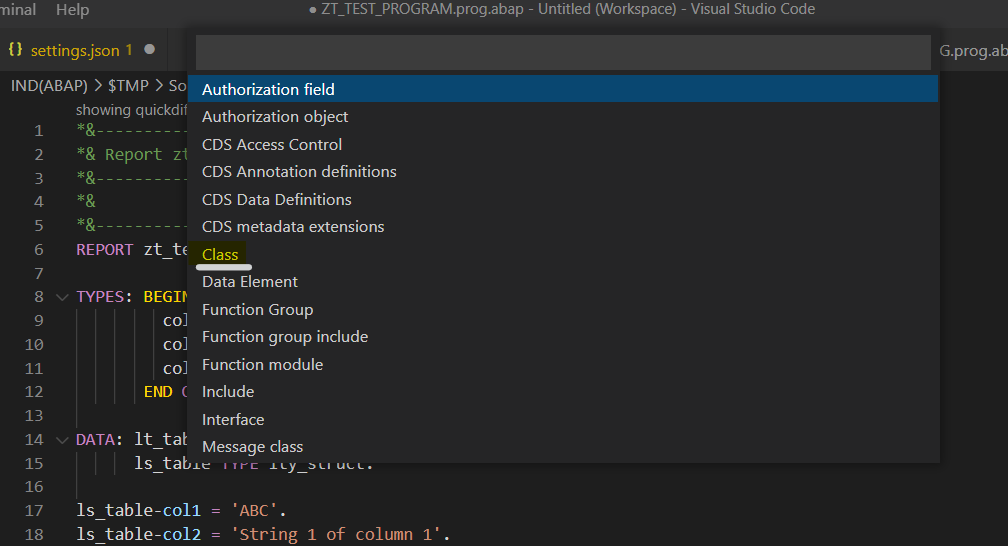
Doing this, you’ll get a list of objects that can be created. Select one as per your need or search for an object as required.
Creating a Data Element
What is a data element? A data element is an object of the data dictionary in ABAP, which is used to define fields of a table. It specifies the types of columns in databases.

- Choose ‘Data Element’ from the dropdown shown above and provide the name, description and package to the data element. You’ll see that a data element with the name you provided is created with extension ‘.dtel.xml‘. Here, the name of data element given is ZT_TEST_DATA_ELEMENT

💡 If you want to check whether this data element is present in SAP GUI, then go to transaction SE11 and provide the name of data element you just created. You will be able to see the data element!
Creating an ABAP Report
- Just like you created a data element, create a report/program following the same steps, but instead of choosing data element, now you’ll be selecting ‘program’. The layout will be the same as it appears when creating a new report in SAP GUI.

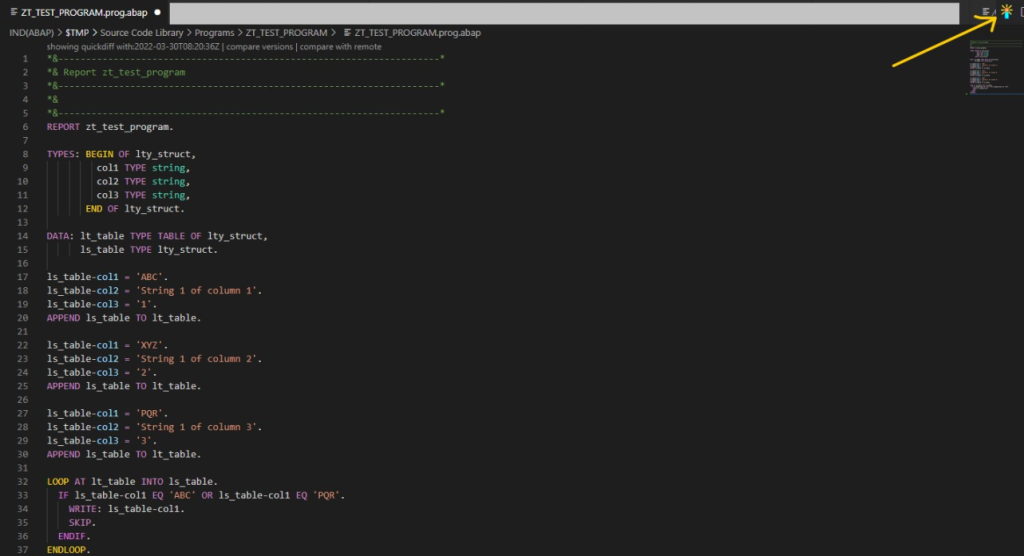
- Now, you can start writing your code. For example, I have added a basic code to test the working of ABAP in VS Code.
TYPES: BEGIN OF lty_struct,
col1 TYPE string,
col2 TYPE string,
col3 TYPE string,
END OF lty_struct.
DATA: lt_table TYPE TABLE OF lty_struct,
ls_table TYPE lty_struct.
ls_table-col1 = 'ABC'.
ls_table-col2 = 'String 1 of column 1'.
ls_table-col3 = '1'.
APPEND ls_table TO lt_table.
ls_table-col1 = 'XYZ'.
ls_table-col2 = 'String 1 of column 2'.
ls_table-col3 = '2'.
APPEND ls_table TO lt_table.
ls_table-col1 = 'PQR'.
ls_table-col2 = 'String 1 of column 3'.
ls_table-col3 = '3'.
APPEND ls_table TO lt_table.
LOOP AT lt_table INTO ls_table.
IF ls_table-col1 EQ 'ABC' OR ls_table-col1 EQ 'PQR'.
WRITE: ls_table-col1.
SKIP.
ENDIF.
ENDLOOP.
- To activate it, click on the activate button on the top right corner. This will enable ‘Pretty Printer’ automatically.
Additionally, if you want to see the report created in SAP GUI, then go to transaction SE38 and enter the name of the report created by you.

Creating an ABAP Class
A class is used to specify the form of an object. It combines representation of data and methods for manipulating that data.
Let’s see how a class can be created!
- Right click in the workspace and click on ‘ABAPfs Create Object’. Then, select ‘Class’ from the drop-down that has appeared.

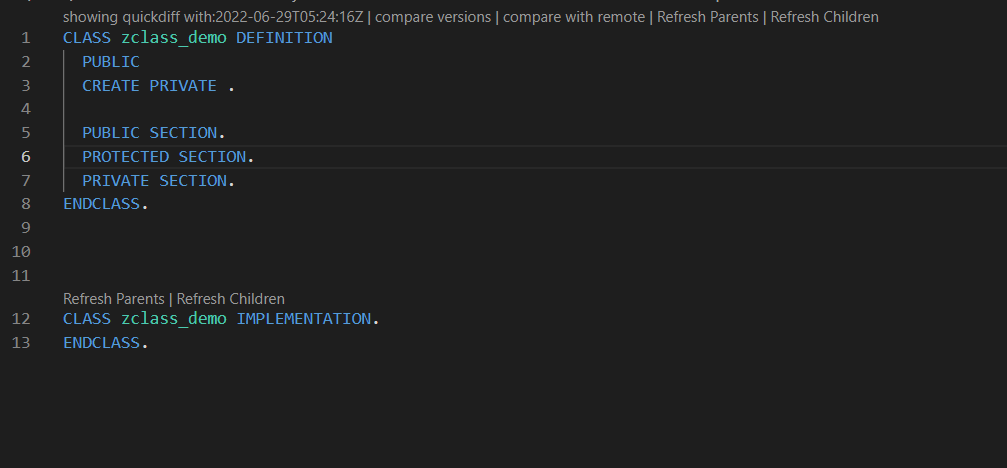
- The following template will be visible after you provide the name and description to the class. I have named it as ZCLASS_DEMO.

- Now you can start adding code as per your choice and activate it after completion.
De-merits of working with ABAP on VS Code
- ABAP reports cannot be executed in VS Code. The same is true for Function Modules, classes, etc.
- VS Code does not allow debugging of ABAP code. It can only be done from SAP GUI.
- A transport request cannot be created in VS Code. You can only use the ones which are created from SAP GUI or create a TR first in SAP GUI and then use it in VS Code.
- There is no way where one can work with transactions like in SAP GUI.
Merits of ABAP on VS Code
- It allows creating, editing, and deleting ABAP objects easily.
- One can easily go to the definition and implementation of structures, methods, classes, custom tables, etc.
- You can open a TR from VS Code in SAP GUI. For this, you need to right click on any TR which you want to open and click on ‘Open transport in GUI’. It will open the TR for you in SAP GUI where you can make further changes (if any).
- It beautifies your code, color coordinates it and gives a good coding experience.
With this, we come to the end of this blog. In order to summarize, I would say, this setup isn’t complete yet. As mentioned in the de-merits, like in SAP GUI, there are no transactions here which can lead you to different modules of SAP. This makes it harder to navigate and store information and data at one place. Also, no testing/debugging can be performed for ABAP in VS Code which is a must have function for any language.
That being said, it’s still great for just sitting down and writing some code. But other than that, ABAP with VS Code has some journey to cover before fully shifting to this platform.