A tree table is a hierarchical arrangement of data that is organized in rows and columns and grouped into nodes. alternateRowColors is a UI5 table attribute that permits alternating table row colors.
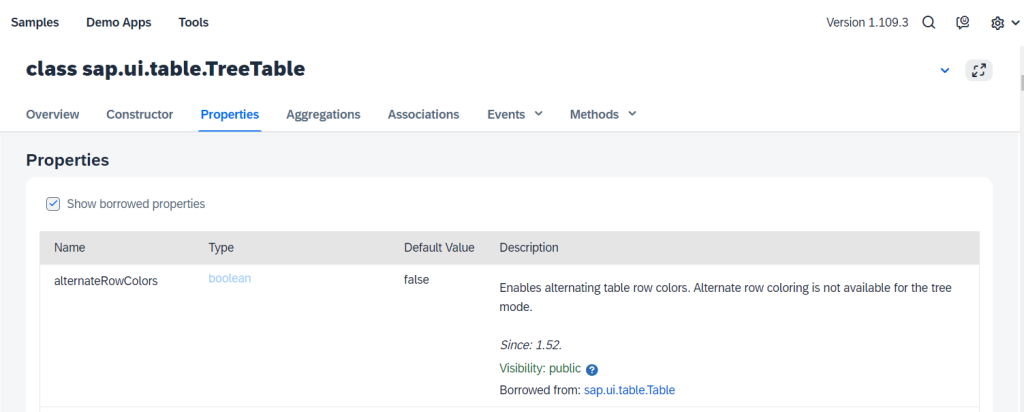
Unfortunately, tree table doesn’t support this property which is clearly stated in the screenshot below from the API Documentation.

The alternateRowColors property on a table may be used to identify one row from another and to analyse data with a better user interface. One hierarchical set of data is considered as one section in treetable, which is a combination of numerous rows, resulting in a variable height of that section.
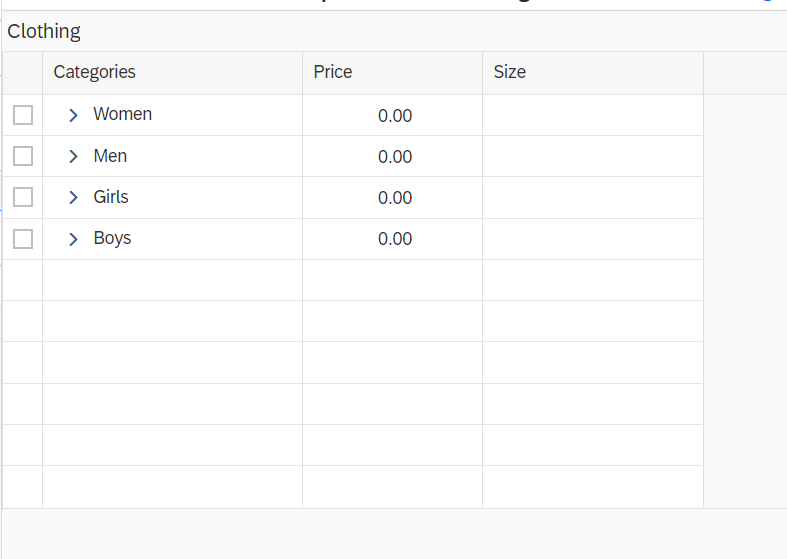
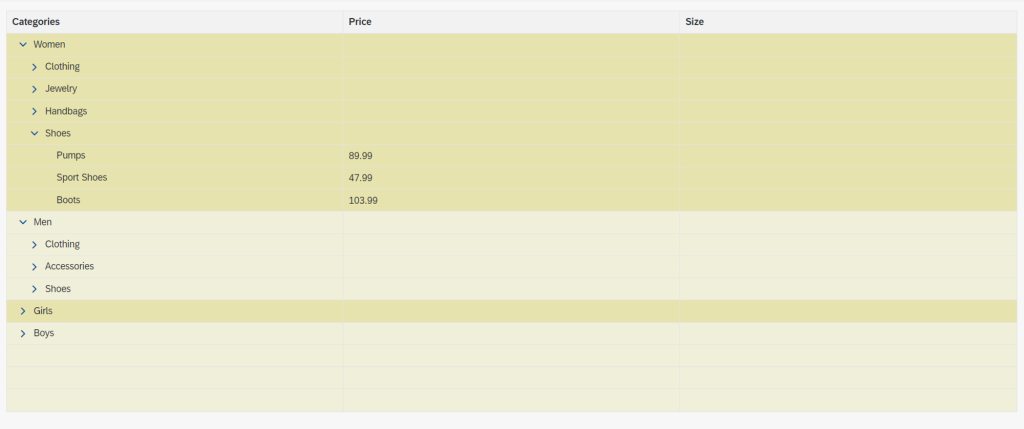
The image below depicts a treetable with four rows.

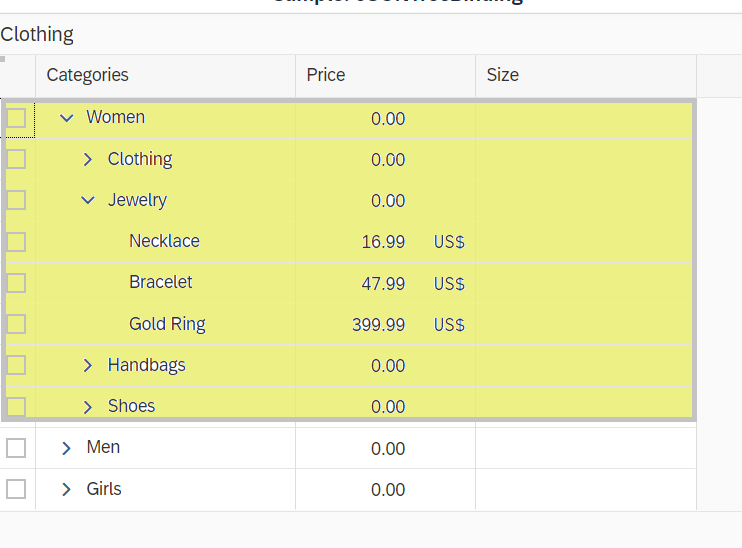
If the first tree cell is expanded, it provides the hierarchical structure. The highlighted part below (the height can vary) can be considered as one entire section (row).

While the sap.m.Table and sap.ui.table.Table makes good use of altRowColors property, on the other hand, the treeTable doesn’t support it due to its variable row height.
Here’s a little experiment I ran to deal with this scenario.
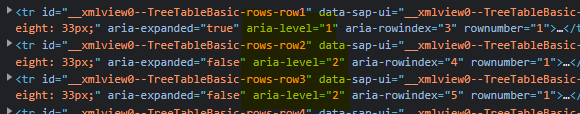
My initial notion while beginning to implement this problem was to differentiate the rows. I looked in several areas to see if I could find out how to treat several merged rows as a single row. I noticed a property called “aria-level” in the DOM tree. I was only able to identify this as a differentiator. I, therefore, knew where to begin.

I created my own custom CSS based on “aria-level” and applied it to the table, and it worked!
/**
* gets the table and applies background colors to the rows
*/
applyBgColorsToTableRows() {
const body = document.getElementsByTagName('body')[0];
const table = body.getElementsByTagName('table')[1];
const tableBody = table.getElementsByTagName('tbody')[0];
const rows = tableBody.getElementsByTagName('tr');
const tableLength = rows.length;
let rowNumber = 0;
for (let i = 0; i < tableLength; i += 1) {
if (rows[i + 1]?.ariaLevel === '1') {
rows[i].setAttribute('rowNumber', rowNumber);
this.setClassToTableRows(rowNumber % 2 === 0, rows[i]);
rowNumber += 1;
} else {
rows[i].setAttribute('rowNumber', rowNumber);
this.setClassToTableRows(rowNumber % 2 === 0, rows[i]);
}
}
},
/**
* sets css custom class to table row
*/
setClassToTableRows(isRowEven, row) {
if (isRowEven) {
row.classList.remove('evenRow', 'oddRow');
row.classList.add('evenRow');
} else {
row.classList.remove('evenRow', 'oddRow');
row.classList.add('oddRow');
}
},
The actual issue now arose. My solution was unstable because ‘aria-level’ changes every time any of the aforementioned events or numerous other multiple events linked to the table screen are triggered. This includes any change in any row, any scrolling, or any change in resolution.
The “mousemove” event was used in my initial attempt. The CSS will be applied whenever the mouse is moved, whether we scroll the page, add or remove any rows, or make any other potential movement. It mostly functioned as intended, but there were a few glitches, such as the inability to move the keyboard, which is obviously quite dumb and surely not the proper way to accomplish it.
Then I experimented with setInterval, which ensures that CSS is applied every 2 seconds regardless of what is done to the table, the page, the resolution, etc. and after that, I also tried requestAnimationFrame. All of them were quite effective but again, there needed to be a better solution.
Finally, I found the answer in the API docs alone.

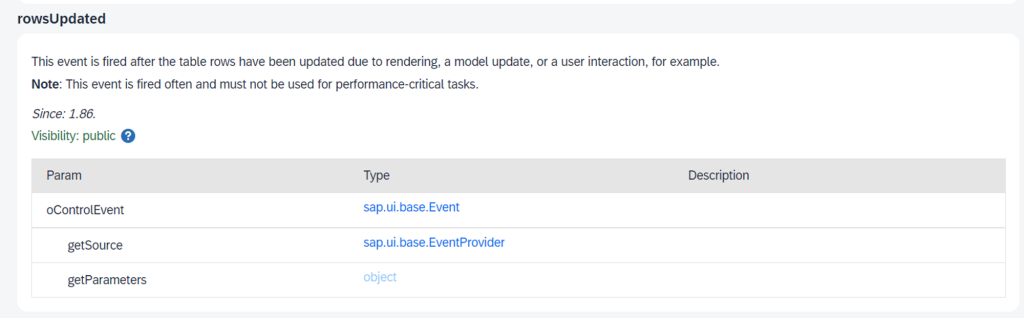
The table’s ‘rowsUpdated’ property – The event is launched upon the updating of the table rows as a result of rendering, a model update, or user interaction, according to the API specification.
And from this, we were able to determine when to use our CSS.
The final application looks something like this:

In conclusion, the alternate row colors for a tree table can be achieved through custom CSS and the use of ‘aria-level’ as a differentiator. This solution is based on the ‘rowsUpdated’ property in the API documentation. It provides a better user interface for hierarchical data.
Give the application talked about above a try here: https://feat-alt-row-colors-treetable.netlify.app